Шаг 1. Создайте новый докумен любого размера. Шаг 2. Создайте новый слой, назовем его button base. Выбираем rectangular marquee tool (M) и создайте выделение

Шаг 3. Идем в Select->Modify->Smooth
Ставим там такие настройки

Результат:

Шаг 4. Ставим foreground color #373EA3 а background color #94DDF6
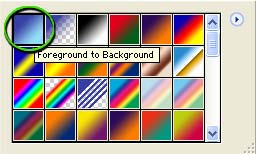
Выбираем gradient fill tool (G) и ставим такие настройки:

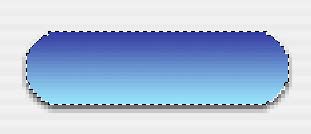
Результат:

Выделение не снимаем.
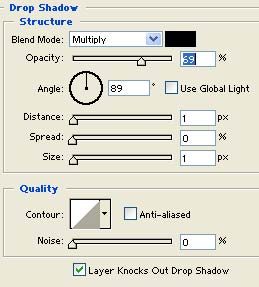
Шаг 5. 2 раза нажимаем на слой. Мы в blending options.
Drop shadow

Разультат

Выделение не снимаем.
Шаг 6. Новый слой.
Ctrl+клик на слой button base
Выбираем rectangular marquee tool и с зажатым Alt снимаем выделение снизу, примерно до середины, как показанно на рисунке.

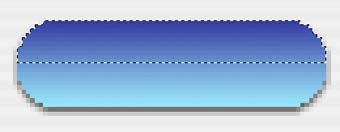
Ставим foreground color на белый, затем выбираем gradient fill tool и ставим стиль градиента на foreground to transparent
Применяем градиен сверху вниз к нашему выделению.
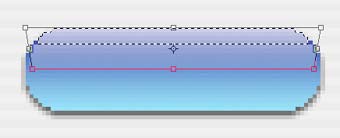
Шаг 7. Ctrl+t чтобы выбрать трансформацию
Зажимаем SHIFT + CTRL + ALT и трансформируем, как показанно на рисунке:

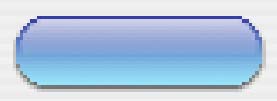
Шаг 8. Жмем V и оттаскиваем блик, который получился немного вниз.

Шаг 9. Понижаем прозрачность (opacity) до 80%
Шаг 10. Пишите любой текст и кнопка готова!
Можете понизить opacity слоя с текстом если захотите
оригинал