Итак. Один из самых простых уроков. Хотя нет. Самый простой. 1.Создайте новый документ 350 на 20.
2.Залейте слой любым градиентом

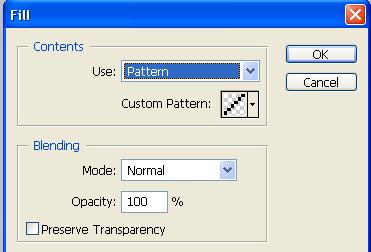
3.Новый слой. Затем Edit>Fill с такими параметрами

Понизте прозрачность гдето до 20%
Результат

4.Пишем текст на новом слое.
к тексту применяем Blending options>Stroke где
Size=1px
цвет=черный

5.Последний шаг.
Новый слой.
С помошью круглого выделения делаем примерно такое

Заливаем выделенное белым, понижаем Opacity примерно до 25%.
У нас получился блик.
ВСЕ!

Проявите фантазию и у вас получатся превосходные юзербары 